
Hoy en día los usuarios acceden nuestras páginas web desde diferentes medios: un ordenador de sobremesa , un móvil, una tablet… Partiendo de la base de que el diseño de una web, para que funcione, tiene que estar centrada en el usuario, es importante que nuestra web se adapta a cualquier medio para su correcta visualización. Es por ello que últimamente se están utilizando lo que se llama Responsive web design.
¿Qué es el Responsive web design?
Son una serie de técnicas que permiten a nuestra página web adaptarse a cualquier medio que use el usuario para visualizarla. Los tamaños de pantalla cambian según el medio con el que se accede (no es lo mismo una pantalla de un móvil que la de un monitor de sobremesa) pero el usuario cada vez más exige que nuestra pagina web este optimizada para cada caso. Utilizando HTML y principalmente CSS podemos ofrecer al usuario una versión de nuestra pagina web en función del ancho de pantalla utilizado. Es decir, nuestra pagina web se adapta a cualquier pantalla.
¿Por qué es importante el Responsive web design?
Actualmente la web a través del móvil está defraudando a los usuarios. ¿El motivo? Los sitios no están optimizados, no están pensados para verse a través de una pantalla tan pequeña como la del móvil. Además, la experiencia del usuario debe ser prioritaria a la hora de pensar en tu estrategia SEO. Las webs adaptadas y optimizadas gustarán más a los usuarios, serán más compartidas, mejor valoradas, más populares. Y eso en SEO es muy importante.
Dado el gran número de medios y navegadores existentes no es factible crear una versión de nuestra web para cada uno de ellos, por lo que necesitamos un sistema para que nuestra web se adapte al contexto en el que está siendo vista, optimizándose de manera automática.
Primer paso: El diseño fluido
El principal concepto del Responsive web design es el abandonar los anchos fijos de nuestra pagina web. Estos deberán ser fluidos. En lugar de diseñar nuestra web basándonos en valores fijos (por ejemplo width: 980px),el diseño fluido está pensado en términos de porcentajes. De esta manera cuando veamos nuestra web a través de la pequeña pantalla de un móvil todos los elementos de la web se harán más pequeños guardando la proporción entre ellos. Por ejemplo, para saber ahora el ancho de un elemento tendremos que dividir el ancho inicial del mismo entre el ancho del elemento “principal”, por llamarlo de alguna manera sencilla. Pongamos que tenemos por ejemplo esta estructura:

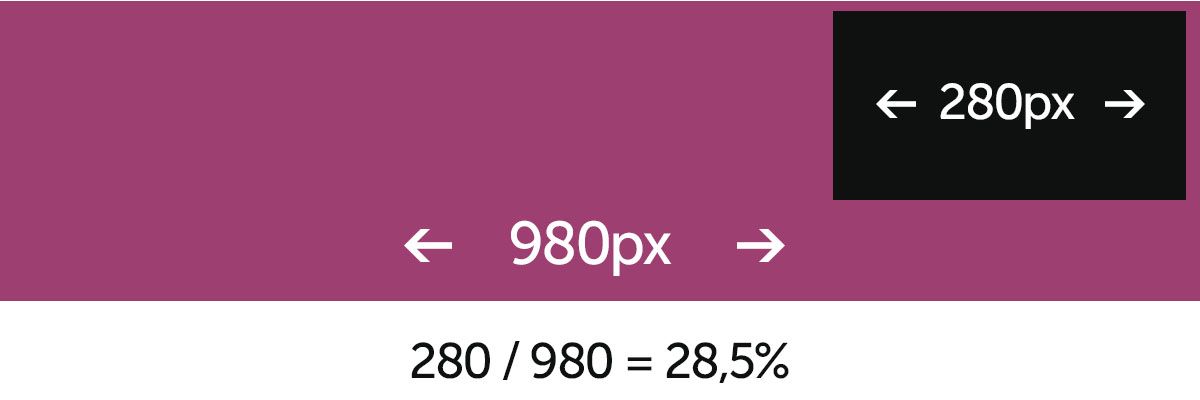
En este ejemplo partíamos de unos valores fijos: un contenedor de 960 pixels y dentro del mismo un div de 280 pixels de ancho. Si dividimos el segundo entre el primero y multiplicamos el resultado por 100 obtendremos el valor de 28,5%, que será el ancho que aplicaremos a dicho div. Es decir, el ancho del div interior siempre será del 28,5% del ancho del primero. De esta forma cuando el ancho del elemento “pincipal” se adapta, todos los anchos de los div interiores varían en función de su porcentaje. Ahora el elemento interno, en la hoja de estilos, tendrá en lugar de un width=”280px” un width=”37,5%”.
Lo mismo haremos con el tamaño de las tipografias (por ejemplo, si el tamaño general es del 100%, que equivale a 16px, y tenemos un título de 22px, su nuevo tamaño será de 22/16 = 1.375em). ¿Pero, qué pasa con las imágenes u otros elementos que tienen un ancho fijo? Podemos adaptar su ancho así:
img, video, object { max-width:100%; }
De esta forma su ancho nunca excederá del ancho del div que la contiene. Y si dicho div cambia de ancho, también lo hará la imagen en todos los navegadores. ¿En todos? Efectivamente, IE7 e IE6 no lo soportan. Para estos navegadores lo mejor es incluir en su hoja de estilos específica:
img, video, object {width:100%; }
Esta regla es completamente distinta de la anterior: Ahora decimos que la imagen (por ejemplo) siempre tendrá el mismo ancho que su div. Es por ello por lo que hay que tener cuidado sobre qué elemento se aplica.
Esto está muy bien hasta que nos encontramos con anchos de pantalla realmente pequeños (por ejemplo un móvil). Si tenemos una web con tres columnas, menú horizontal a la derecha o izquierda del logo, etc.. al comprimir tanto el tamaño de la pantalla, por mucho que los anchos sean fluidos, puede acabar todo en un caos. Es probable que tengamos que prescindir de ciertos elementos de la web o situarlos en un lugar diferente. Para ello utilizaremos los Media Queries.
Segundo paso: Los Media Queries
Los Media Queries forman parte de CSS3 e inspeccionan las características físicas del medio que va a mostrar nuestro diseño (no olvidemos que “query” equivale a “pregunta”, es como preguntar: ¿qué medio se está usando?). Si las características del medio utilizado por el usuario están dentro de un condicional establecido con los Media Queries, se aplicarán una serie de instrucciones CSS contenidas dentro del mismo, de esta manera cuando nuestro diseño fluido cambia de tamaño podremos aplicar una serie de instrucciones CSS pensadas en exclusiva para ese nuevo tamaño. A continuación veremos un ejemplo.
El ancho de pantalla actual del iPhone es de 320px. Vamos a suponer que para ese ancho nuestro diseño fluido presenta una serie de dificultades (puede ser desde cambiar el logo, eliminar una columna, cambiar la organización de los elementos de la pantalla, etc…). Dentro de nuestra hoja de estilos haríamos:
@media screen and (max-width: 320px) {
/* Aquí van las reglas CSS necesarias */
}
Como veis la instrucción se compone de dos partes: el tipo de medio utilizado (o Media Type, en este caso “screen”, que agrupa a todos los medios que se ven via una pantalla) combinándolo mediante un “and” con el Media Query (max-width: 320px). Estamos preguntando: ¿Es un medio con pantalla y tiene un ancho de 320px o menor? Entonces le aplicamos los estilos situados entre los corchetes correspondientes.
Podemos empezar desde este ancho e ir subiendo a otras posibles opciones. Algunos autores recomiendan optimizar estos anchos de pantalla:
> 320px > 480px > 600px > 768px > 900px > 1200px
La mayor parte de las veces estos son demasiados anchos de pantalla, no hay tiempo suficiente para tanta optimización. Lo más habitual es, al menos, hacerlo para 480 píxeles. También puedes, si quieres, dar una serie de reglas CSS para pantallas superiores a un ancho determinado, usando min-width. Por ejemplo, para anchos superiores a 1.200px:
@media screen and (min-width: 1200px) {
/* Aquí van las reglas CSS necesarias */
}
Como veis podemos tener perfectamente separados los estilos de cada ancho de pantalla para el que queramos optimizar nuestro diseño. Si queréis incluso separar las hojas de estilo podéis también hacerlo. Por ejemplo, si queréis cargar una hoja de estilo independiente para anchos de pantalla inferiores a 480 píxeles:
link rel="stylesheet" type="text/css" media="screen and (max-device-width: 480px)" href="style.css"
O también:
link rel="stylesheet" type="text/css" media="screen and (max-device-width: 480px)" href="style.css"
Podéis ir incluso más allá gracias al uso de “and” para poner un mínimo y un máximo en los anchos de pantalla donde aplicar los estilos:
@import url(style.css) screen and (min-width:800px) and (max-width:1280px);
O detectar si es un iPhone 4:
link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css"
O incluso detectar si estamos en un iPad:
link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css" link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css"
¿Qué navegadores soportan los Media Query? En general todos los navegadores modernos lo soportan. Eso quiere decir que Internet Explorer 8, 7 y 6 no lo soportan (qué raro!). Afortunadamente hay soluciones utilizando Javascript, por ejemplo respond.js. Tal y como podéis ver (y traduzco) “respond.js proporciona un script rápido y ligero (3kb minified / 1kb gzipped) que permite utilizar diseños web adaptables en navegadores que no soportan CSS3 Media Queries – en concreto Internet Explorer 8 e inferiores”. Otra opción es usar Modernizr.
Meta tags
Por último, es importante añadir un meta-tag dentro del elemento header de nuestra web que le diga al navegador que use el ancho del medio (por ejemplo, del móvil) como ancho de la web, anulando la escala inicial:
meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"